T+登录界面左侧图案不滚动
【问题描述】
T+登录界面左侧图案设置成不滚动!客户外网访问是通天联登录的,图片滚动会占用内存,导致登录过程非常卡

【解决步骤】
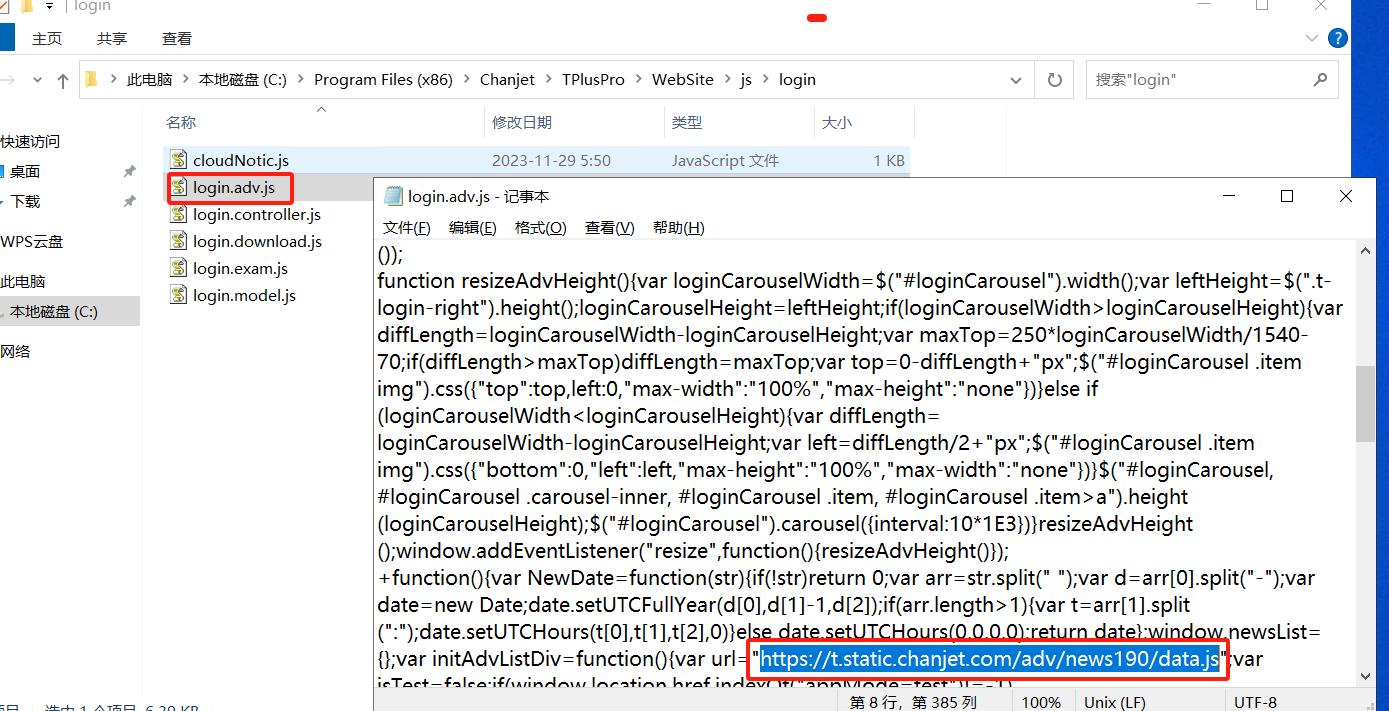
1,这边备份好数据,安装路径\TPlusStd\WebSite\js\login找到一下文件login.adv删除对应

WebSite/js/login/login.adv.js
搜索
https://t.static.chanjet.com/adv/news190/data.js
删除
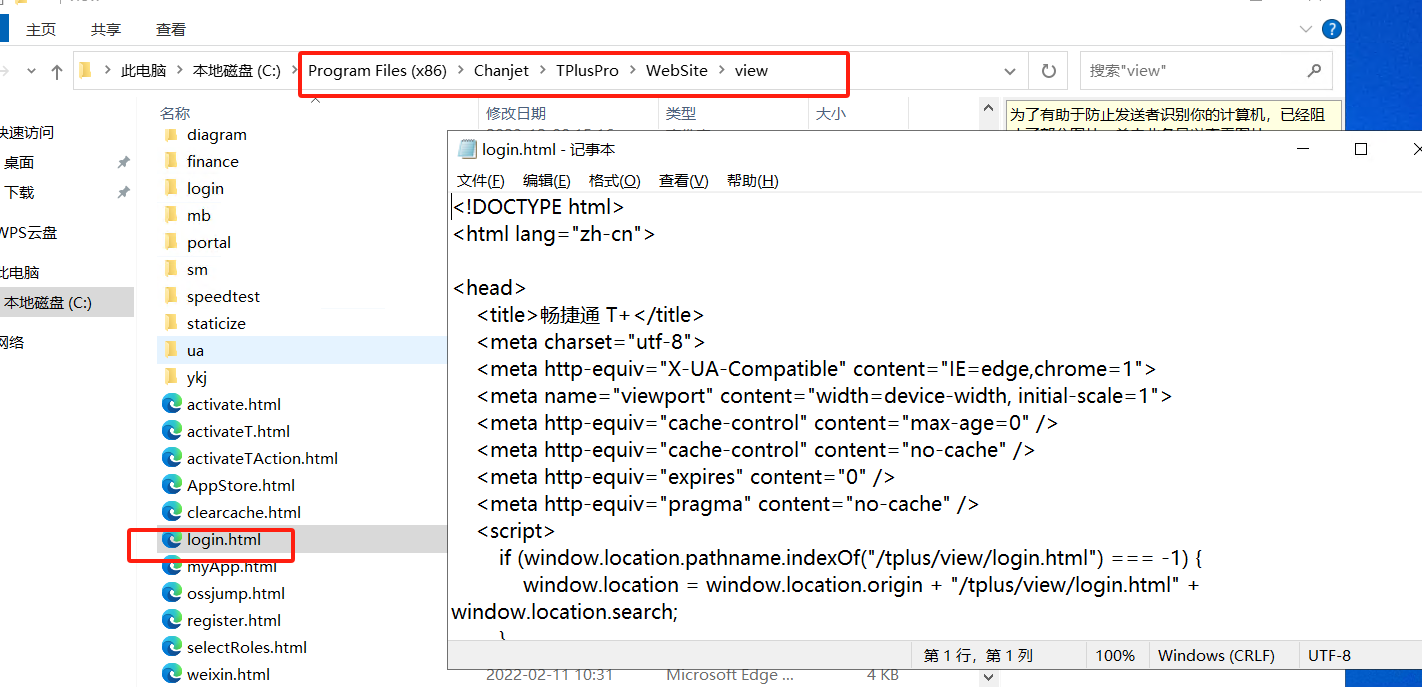
2.安装路径TPlusStd\WebSite\view找到一下文件login.html删除对应

WebSite/view/login.html
搜索
<div id="loginCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#loginCarousel" data-slide-to="0" class="active"></li>
<li data-target="#loginCarousel" data-slide-to="1"></li>
<li data-target="#loginCarousel" data-slide-to="2"></li>
<li data-target="#loginCarousel" data-slide-to="3"></li>
<li data-target="#loginCarousel" data-slide-to="4"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active" title="数智领航,乘风破浪">
<a href="https://t.static.chanjet.com/notice/md/main/tcloud/index.html" target="_blank">
<img src="https://t.static.chanjet.com/adv/news190/img/dec/tplus.jpg" alt="...">
</a>
</div>
<div class="item" title="智慧车间">
<a href="https://t.static.chanjet.com/adv/luodiye/wlgl.html" target="_blank">
<img src="https://t.static.chanjet.com/adv/news190/img/dec/zhcj.jpg" alt="...">
</a>
</div>
<div class="item" title="质检管理">
<a href="https://t.static.chanjet.com/adv/luodiye/xzgl.html" target="_blank">
<img src="https://t.static.chanjet.com/adv/news190/img/dec/zjgl.jpg" alt="...">
</a>
</div>
<div class="item" title="单据跟踪分享">
<a href="https://mp.weixin.qq.com/s/Zfe_HCJx85AfQCARYUCGgA" target="_blank">
<img src="https://t.static.chanjet.com/adv/news190/img/dec/djgzfx.jpg" alt="...">
</a>
</div>
<div class="item" title="物料需求计划">
<a href="https://t.static.chanjet.com/adv/luodiye/wlgl.html" target="_blank">
<img src="https://t.static.chanjet.com/adv/news190/img/dec/wlxqjh.jpg" alt="...">
</a>
</div>
</div>
</div>
删除
3.删除后登录界面结果

作者:刘显良 | 时间:2024年09月11日 09:33
 对我有用
对我有用
 没有帮助
没有帮助


